티스토리 사이드바 모듈 만들기
- 청운의 [블로그 일상] 다락방
- 2016. 2. 2. 08:59
오늘은, 간단하게 티스토리 사이드바 모듈을 만드는 방법에 관한 이야기를 해 볼까 하는데요..
뭐.. 티스토리 스킨 편집언어를 몰라도 기존 스킨의 치환자 등을 참고하여 간단하게 만들 수 있는 방법으로 초보자들도 할 수 있는 방법입니다.
저같은 경우도..
사실, 태그와 CSS를 조금은 알지만 웹 언어에 그리 능통한 것은 아닙니다. 그냥.. 대략적인 개념 정도만 알고 있는 정도죠.. 티스토리에서 제공하는 치환자에 대해서는 더더욱.. 그 구조를 잘 모릅니다. 하지만, 티스토리 스킨을 수정할 때에는 스킨 내에서 유사한 기능을 가진 것들을 참조해 가면서 수정해 가고 있습니다.
태그와 CSS를 몰라도.. 티스토리 스킨 등은 어느정도 수정이 가능합니다. 입력해 보고 수치를 바꿔보고.. 미리보기 하면서 감을 익히는 것이죠.. 웹 언어에 능통한 분들이야.. 뭐.. 아주 쉬운 부분이겠지만, 저를 비롯해 이런 부분에 대해 잘 모르는 분들은 티스토리 블로그 스킨 수정을 이런 식으로 하면 좋습니다.
스킨의 종류에 따라 사이드바 메뉴로 제공되는 것들이 조금씩 다릅니다. 제가 사용하고 있는 스킨에는 없는 기능인 '연재모듈'을 한번 만들어 보죠..
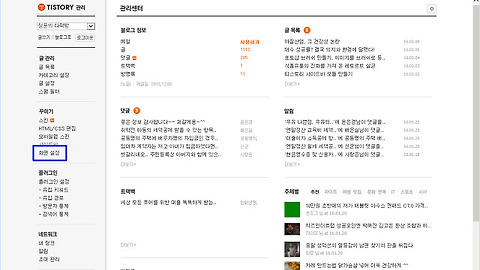
좌측 메뉴트리에서 HTML/CSS 편집
아~~ 뭐가 복잡합니다. -_-
다른 사이드바 모듈을 찾아보죠.. 공지사항을 찾아봅시다.(검색을 통해 s_sidebar 또는 공지사항 등으로 검색)
이 모듈을 응용해 똑같이 복사해 줍니다. 다음, 그 세부적인 부분들을 조금씩 수정해 주면 되겠습니다.
저같은 경우 블로그 사이드바에 있는 기획포스트를 이런 식으로 해서 만들었습니다. 여기서, 공지모듈과 다른 부분은 모음글 주소를 직접 입력한 부분 밖에는 없죠..
물론, 새로운 연재를 할 때마다 스킨편집 창에서 추가해야 하는 불편함은 있지만.. 뭐.. 그리 복잡한 과정은 아니니까요.. 이런 식으로 모듈에 대해 이해해 나가는 것도 초보자의 입장에서는 나쁘지 않습니다.
물론..
이런 웹 언어를 잘 다루고 이해하시는 분들이야.. 어렵지 않고 더 좋게 스킨을 편집해 나가실 수 있겠지만.. 저처럼 웹 언어에 대한 이해도가 떨어지는 사람에게는 이런식의 응용이 안전하면서도 효과적이라는 생각을 해 봅니다. 기존에 있는 부분들을 그대로 차용하는 것이니까요.. ^^
이 글을 공유하기