워드프레스 테마 수정 두번째 방법, 자식 테마를 활용해라
- 청운의 [워드 프레스] 다락방
- 2016. 11. 18. 16:05
오늘은 어제에 이어 워드프레스 테마 수정 방법 두번째 이야기를 해 볼까 합니다.
코딩을 통해 수정하는 방법은 기술적인 부분임으로 제외하고 워드프레스 테마 업데이트를 해도 내가 해 둔 개인설정은 그대로 두는 방법에 대해 알아보도록 하겠습니다.
테마라는게..
결코 완전하지는 않습니다. 유료테마를 사용하더라도 말이죠.. 항상, 취약점을 파고드는 해커들이 있기 마련이고 이를 보완하는 업데이트가 있기 마련입니다.
이런 이유로 수시로 테마는 관리가 되어야 하는 것이죠.. 공식테마의 경우에는 이러한 테마 업데이트가 비교적 자주 있기도 합니다.
문제는, 테마가 업데이트 되면 개인최적화된 테마의 기능들이 전부 초기화 된다는 점에 있습니다. 이런 부분들이 워드프레스를 하면서 골치아파지는 부분이기도 하죠.. 그렇다고 방법이 없는 것은 아닙니다. 바로, 소위 하위테마 또는 자식테마(Child Theme)라고 불리우는 테마를 만들고 이를 수정하는 것입니다.
자식테마는 원래의 테마와 똑같이 만든 테마로 모든 설정이 원 테마와 동일하게 반영이 됩니다. 이러한 자식 테마를 활성화 시키고 원 테마는 그대로 두는 것입니다. 그러면, 업데이트를 하더라도 자식테마는 그대로 남는 것이며 이를 가지고 업데이트 후 변화되는 부분을 콘트롤 하면 되는 것입니다.
대략적인 개념도가 나오죠? ^^ 물론, 저는 워드프레스에서 제공하는 기능 이외의 방법으로 스스로 코딩하는 방식으로 수정하는 것에는 반대합니다. 좀 골치가 아파지는 경우가 종종 있기 때문이에요.. 업데이트에도 불리하고 말이죠.. -_-
자식테마를 만드는 방법은 워드프레스에서 자세히 안내하고 있으나.. 뭐.. 어렵게 만들 필요는 없으며, 한번에 자식테마를 만들어 주는 플러그인이 있습니다. 참 별 플러그인이 다 있죠? ^^
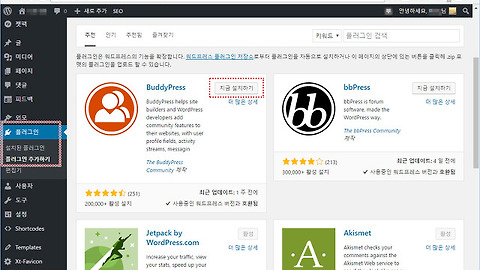
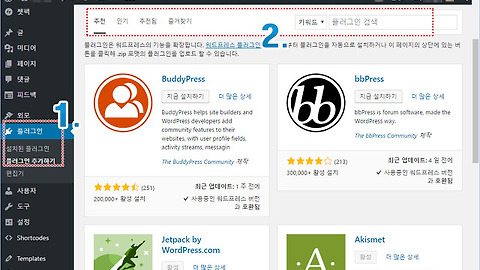
1. 플러그인 > 플러그인 추가하기.
2. One-click child Theme 라는 키워드로 검색.
3. 해당 플러그인을 설치.
1. 활성화 시키고 확인합니다.
2. 다음, 외모 메뉴로 갑니다.
1. Child Theme 메뉴가 생긴 것을 확인하실 수 있습니다. 해당 메뉴 클릭.
2. 테마 이름과 설명을 입력하고.
3. Create Child 메뉴를 클릭.
자식 테마를 만들면 바로 해당 테마로 활성화가 됩니다.
자식테마의 위치는 당연히, 테마의 위치에 있겠죠? 아래의 경로입니다.
자식테마를 삭제하려면 다시 원래의 테마로 '활성화' 테마를 바꾼 다음에 자식테마의 '테마 상세' 메뉴 클릭.
삭제 버튼을 누르시면 간단하게 삭제가 완료됩니다.
혹시, 삭제가 안되시는 분이 계실수도 있는데요.. 이는 FTP권한 문제임으로 권한설정을 체크해 보시고 적절한 권한을 부여하시면 되겠습니다.
오늘은, 워드프레스 테마 수정 두번째 방법으로 자식테마를 만들고 관리하는 방법에 대해 알아봤는데요.. 불가피하게 테마 자체의 소스코드를 수정해야 하는 경우에는 이렇게 자식테마를 만들어 활용하시는 것을 권해 드립니다. 이게 안정성의 측면에서 가장 바람직 합니다.
필수 업데이트를 계속해서 미루지 마시고, 이런 식으로 설정을 보관하시는게 현명합니다. 어찌보면.. 일종의 백업의 개념으로 생각하시면 되겠네요.. ^^
이 글을 공유하기