워드프레스 이미지 다루기
- 청운의 [워드 프레스] 다락방
- 2016. 6. 24. 07:33
어제는 워드프레스 이미지 크기를 미리 지정해 두는 방법에 대해 알아봤었죠..
오늘은, 어제보다 조금 더 나가서 이미지를 다루는 방법에 대한 이야기를 추가로 해 볼까 합니다.
어제도 이야기 했지만, 이미지는 텍스트에 비해 용량이 크기 때문에 최대한 그 용량을 줄여주는게 좋습니다.
포토샵 등의 프로그램을 활용해 처음부터 크기를 줄여주고 여기에 포토샵의 옵션을 활용해 Quality를 조금 낮춰주면 그것만으로도 트레픽과 호스팅 하드 용량을 절약할 수 있죠..
여기에, 워드프레스 미디어 메뉴는 이미지에 상세 정보를 입력할 수 있도록 만들어져 있습니다. 웹이라는게 항상 안정적으로 연결되는 것은 아니기 때문에 이미지가 로딩이 되지 않는 경우도 있을 수 있죠.. 이런 경우, 대체 텍스트 등이 표시될 수 있도록 이미지와 관련된 정보는 꼼꼼하게 입력해 두는 것을 개인적으로 권해 드립니다.
물론, 가장 중요한 부분은 용량을 최대한 줄이는 것이겠죠..
우선, 이미지 삽입은 두가지 루트를 통해 하실 수 있습니다. 글쓰기 화면에서 바로 하는 것과 다음으로 미디어 관리 메뉴에서 하는 것이죠..
글쓰기 화면에서의 이미지 추가 메뉴
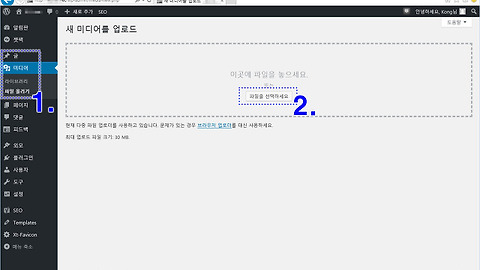
미디어 메뉴에서의 이미지 추가 메뉴
글쓰기 메뉴와 미디어 메뉴 둘다 똑같이 이미지 편집이 가능합니다.
그런데, 약간의 차이가 있는 것이 미디어 메뉴에서 해당 이미지를 편집할 경우 원본 자체가 바뀌어 해당 이미지를 쓴 글 모두에 일괄적으로 적용이 되지만.. 글쓰기 메뉴에서 편집을 하면 원본 이미지는 그대로 있고 해당 글에 적용되는 이미지만 편집할 수 있다는 겁니다.(물론, 옵션으로 최근에 업데이트 된 워드프레스 버전에서는 글쓰기 모드에서도 원본 이미지를 편집할 수 있습니다.)
아래는 미디어 메뉴에서 해당 이미지를 클릭했을 때 나오는 화면입니다. 기본적으로 캡션, 대체 텍스트, 설명은 비워진 채로 나오는데요.. 가급적 모든 내용을 입력해 두는 것이 좋습니다. 특히, 대체 텍스트의 경우에는 입력해 두시는게 좋습니다.
참고로, 캡션의 경우 해당 이미지 하단에 출력이 되는 텍스트이며 설명은 해당 이미지를 분류하고 관리할 때 유용한 그런 기능입니다.
이미지 편집 모드에 가 보면 아래와 같이 자르거나 회전시키는 등의 간단한 편집이 가능합니다.
마찬가지로 글쓰기 모드에서도 이미지를 클릭하면 나오는 펜 모양의 아이콘을 통해 이미지 편집이 가능합니다.
아래는 글쓰기 모드에서의 이미지 편집 모드 입니다.
오늘은 어제에 이어 워드프레스 이미지를 다루는 방법 등에 관한 이야기를 해 봤는데요..
다른 부분들은 조금은 부수적인 부분이지만.. 애초에 이미지 용량을 최대한 줄여서 업로드 하는 부분은 강조하고 싶은 부분입니다.
물론, 어제 이야기 했다싶히.. 워드프레스는 그 자체로 용량을 줄여서 호출해 주는 기능이 있기는 하지만 용량 자체가 지나치게 크면 내 호스팅 자원(트레픽, 하드 용량)을 잡아먹는 것이니까요.. 용량은 최대한 작게~작게~ 가져 가는게 좋다는 말씀.. 드립니다.
이 글을 공유하기