워드프레스 이미지 크기 미리 지정하기
- 청운의 [워드 프레스] 다락방
- 2016. 6. 23. 18:06
오늘 워드프레스 이야기에서는 이미지 크기를 관리하는 기능에 대해 알아보죠..
이 미디어 설정 기능을 모른다고 해서 워드프레스 블로그를 운영하는데 문제가 있는 것은 아니지만 알면 아주 유용하게 써먹을 수 있는 그런 기능이기도 합니다.
기본적으로..
이미지 등은 많은 트레픽을 유발하는 요소 중 하나입니다.
워드프레스와 같은 설치형 블로그 툴은 방문자는 늘리되 방문자당 트레픽은 줄이는 부분까지 신경쓸 필요가 있는 것이겠죠.. 웹 호스팅 비용이 트레픽에 따라 달라지고 이는 그대로 유지관리 비용의 상승으로 이어지는 것이니까 말이에요.. 따라서, 이미지 크기를 줄여서 관리하는 것은 생각보다 중요합니다.
또한, 원본 그대로의 이미지를 그대로 독자에게 보여주는 것은 사이트의 로딩 시간을 지연시키는 등의 문제를 발생시킬 수 있습니다. 적절하게 사용되는 이미지는 독자분들을 지루하지 않게 만들어 주며 글을 읽고 이해하는데 도움을 주지만 그 절대적인 파일크기는 조절해 둘 필요가 있습니다.
워드프레스에서는 이러한 이미지 크기를 자동으로 줄여서 노출하는 툴을 제공합니다.
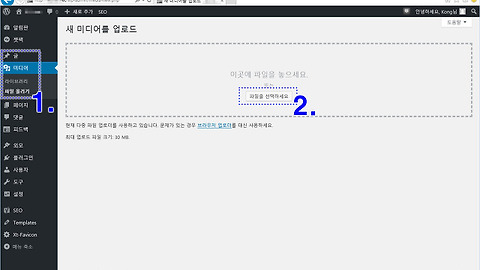
워프의 관리자 화면 > 설정 > 미디어 > 이미지 크기 조절
여기서, 썸네일, 중간크기, 최대크기를 지정해서 사용하시면 되겠습니다.
위의 값은 워드프레스를 설치했을 때의 초기값을 입력해 본 것인데요.. 참고로, 썸네일의 경우에는 딱~딱~ 맞게 크기를 지정해 두는게 좋지만 중간크기 및 최대크기의 경우에는 이미지에 비례하도록 만드는게 좋습니다.
최대높이를 '0'으로 해 두면 이미지의 가로크기 비율에 맞도록 조절이 됩니다. 이미지의 최대 크기는 가로폭에 의해 제한이 되지만 세로는 가로폭의 비율에 맞게 조절이 됨으로 세로 최대크기는 '0'으로 해 두시는게 좋습니다.
이 글을 공유하기