워프로 웹사이트 구축, 시작은 구조잡기!
- 청운의 [워드 프레스] 다락방
- 2016. 5. 20. 19:26
웹사이트 구축시 가장 먼저 해야 할 것은 무엇일까?
뭐.. 되는데로 하든 계획을 잡고 하든.. 그거야 웹사이트를 구축하는 사람 마음이겠지만 좀더 효율적인 작업을 위해서는? 계획을 짜고 구조를 잡는 것에서 부터 시작하기를 권한다.
웹사이트 구축 계획의 핵심은?
바로, 사이트의 구조를 잡는 것이다. 여기서 구조라고 해서 그 내용이 어려운 것은 아니다. 바로, 웹 사이트의 전체적인 목적에 맞도록 메뉴를 구성하고 이를 구조화 하는 것이다.
사이트 맵을 만들어 보는 것은 웹사이트의 사용자 뿐 아니라.. 웹 사이트를 만드는 사람 입장에서도 웹사이트의 구조화를 위해 중요한 부분이라 할 것이다. 워프로 웹사이트의 구조를 잡을 때에는 워드프레스의 구조화 요소.. 즉, 글(Post), 페이지(Page), 태그(Tag), 카테고리(Category), 메뉴(Menu)의 성격을 잘 알아두는게 좋다.
- 글(Post) : 게시물 단위 종류로 작성된 시간 또는 글 목록 등으로 조회 가능, 카테고리 및 태그로 분류가능
- 페이지(Page) : '글'과 유사하나 시간순으로 구성되지 않으며 카테고리 등으로 구분되지 않는 독립적 요소
- 태그(Tag) : 글을 분류하는 단위이지만 카테고리처럼 계층구조를 가지지는 않는다.
- 카테고리(Category) : 글을 분류하는 묶음 단위. 계층구조를 갖고 글은 하나 이상의 카테고리를 지정해야 함
- 메뉴(Menu) : 웹사이트 탐색을 위해 사이트맵을 구성해 보여주는 것
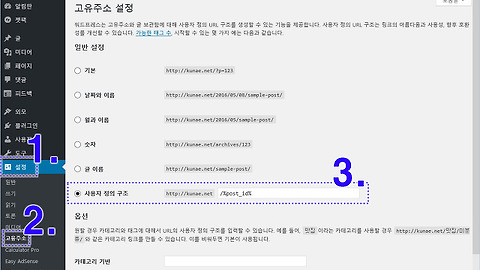
실제 워프에서 구조화의 예를 들어보면.. 페이지를 만들고..
각 카테고리를 만든다.
다음, 외모의 메뉴를 통해 페이지와 카테고리를 넣어주면 되겠다.
물론, 세부적으로 메뉴의 이름도 재설정 할 수 있으며, 상하위 계층구조를 만들어 구조화 시킬 수도 있다.
그럼, 이런 식으로 메뉴가 구조화 되어 표시가 된다.
추가로, 워프로 웹사이트 구축시에 '페이지'는 업데이트가 거의 안되는 회사소개 등에 사용하는게 좋고 '글'은 자주 업데이트 되는 것으로 구조화 하는게 바람직 하다.
아무튼, 이렇게 구조화 시킨 다음에 이제는 세부적으로 디자인을 다듬어 나가면 되겠다. 디자인적인 부분은 어디까지나 기술적인 부분이고 워드프레스에서 제공하는 그 수많은 테마 등을 활용하면 되는 것이기 때문에 시간이 해결해 주는 부분일 것이다.
웹사이트 구축의 시작이자 가장 중요한 부분은? 계획을 짜고 이를 구조화 시키는 것이라는 점.. 강조해 본다. 여타의 부분은 천천히.. 조금씩 다듬으면 되겠다.
이 글을 공유하기